HTML
The language for building web pages
HTML Example:
<< /span> html >
<< /span> title > HTML Tutorial << /span> / title >
<< /span> body >
<< /span> h1 > This is a heading << /span> / h1 >
<< /span> p > This is a paragraph. << /span> / p >
<< /span> / body >
<< /span> / html >
CSS
The language for styling web pages
CSS Example:
background-color : lightblue ;
}
h1 {
color : white ;
text-align : center ;
}
p {
font-family : verdana ;
}
Javascript
The language for programming web pages
JavaScript Example:
<< /span> script >
function myFunction() {
let x = document.getElementById( "demo" );
x.style.fontSize = "25px" ;
x.style.color = "red" ;
}
<< /span> /script >
Python
A popular programming language
Python Example:
print( "Five is greater than two!" )
SQL
A language for accessing databases
SQL Example:
WHERE Country= 'Maxico' ;
PHP
A web server programming language
jQuery
A JS library for developing web pages
Java
A programming language
C++
A programming language
W3.css
A CSS framework for faster and better responsive web pages
Bootstrap
A CSS framework for designing better web pages
C#
R
Kotlin
Node.js
React
JSON
AnglularJS
MySQL
XML
Sass
Icons
RWD
Graphics
SVG
Canvas
Raspberry Pi
Cyber Security
Colors
Git
Matplotlib
NumPy
Pandas
SciPy
ASP
Accessibility
AppML
Go
TypeScript
Django
MongoDB
Statistics
Data Science
Typing Speed
Excel
Google Sheet
Machine Learning
Artificial Intelligence
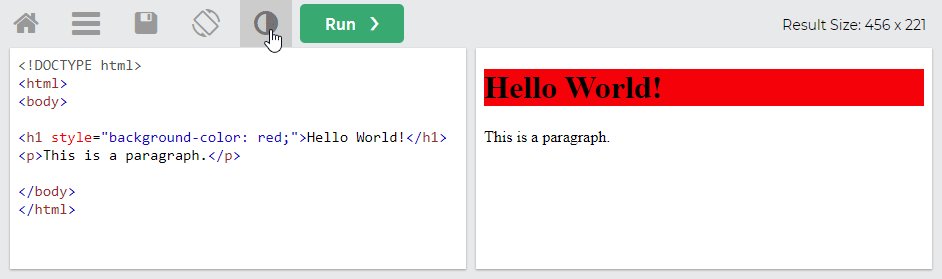
Code Editor
With our online code editor, you can edit code and view the result in your browser

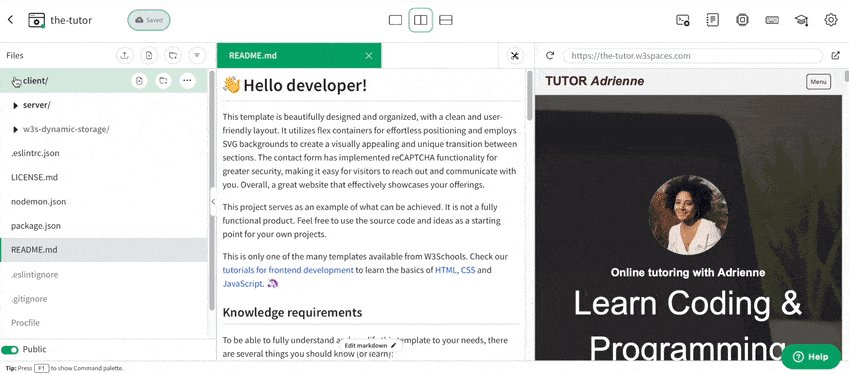
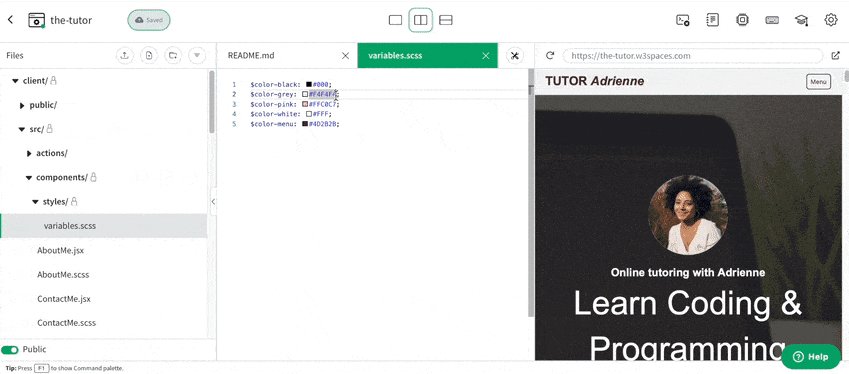
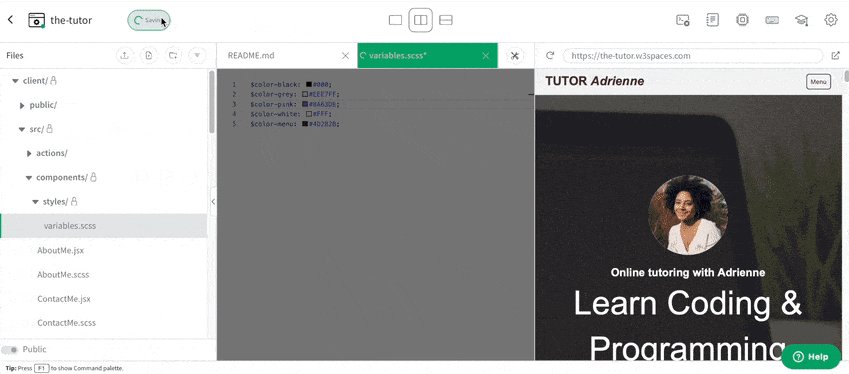
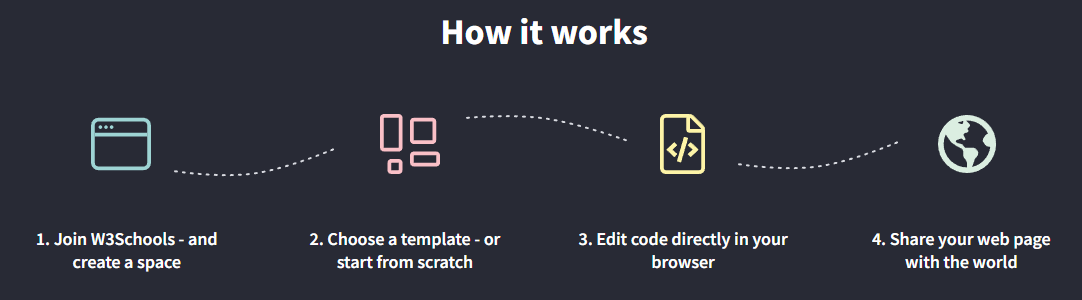
W3Schools Spaces
If you want to create your own website, check out W3Schools Spaces.
It is free to use, and does not require any setup:


My Learning
Track your progress with our free "My Learning" program.
Log in to your account, and start earning points!

Become a PRO User
And unlock poweful features:
- Browse W3Schools without ads
- Website hosting (Incldes Spaces PRO)
- Access to our HTML Video Tutorial
Color Picker
W3School's famous color picker:

Code Game
Help the Lynx collect pine cones!